楽天SKUプロジェクトに伴うレイアウト崩れ(画像サイズのばらつき)
最近、楽天商品ページのレイアウト崩れ(画像サイズのばらつき)についてのご相談が増えています。具体的には、項目選択肢が画面からはみ出したり、PC用販売説明文やPC画面の商品画像のサイズにばらつきが出たり、配置にずれが出ているという内容になります。
新しい商品ページのUIデザインでは、商品説明文などの店舗様の個性を表現するエリアは維持しつつ、商品名や価格などの「商品情報」エリアを全デバイス統一的なデザインにすることで、どのデバイスどの商品でもユーザーが必要な情報に直感的にアクセスできるページを実現しています。
このデザイン変更に伴い、PC商品ページ専用の「商品情報」エリアのカスタマイズ設定は終了となっております。
店舗様独自にHTMLやCSSなどを使用して「商品情報」に独自の装飾やボタンを表示している場合、表示に影響が出る場合がございます。
[SKUプロジェクト]PC商品ページへの影響https://navi-manual.faq.rakuten.net/item/000046266
【SKUプロジェクト】PC商品ページ・PCカテゴリページ再リリースのお知らせ
https://info.rms.rakuten.co.jp/rms/message/926ce74b-dfbf-4217-9479-7f169cc17e09
レイアウト崩れ修正方法
ほとんどの原因は「商品画像のサイズ」になります。商品画像部分に反映されている画像素材のサイズが同じでないことがレイアウトに影響が出ている可能性があります。
対応方法は下記になります。
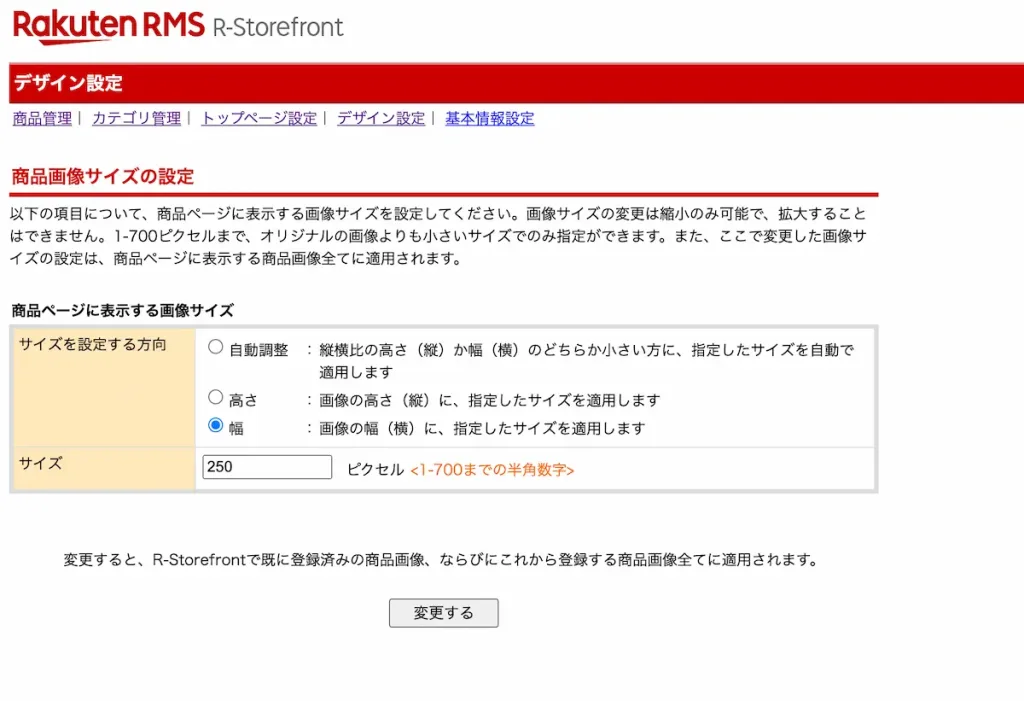
店舗設定>デザイン設定>商品画像サイズの設定から
自動調整→幅・px指定(一般的には200px〜250px)